Intro 2 frontend
A website has various parts,
Frontend
Backend
Database
What is Front End?
A front end is the presentation layer of your application. It’s often described as all the stuff the user sees, but more generally, it’s any code that’s responsible for efficiently displaying data to the user. Everything you see on a website like buttons, links, animations, and more is part of the front-end.
The three main languages you need to know well are HTML, CSS, and JavaScript. Then comes frameworks like react, vue, angular, svelte and many more...
Why Front End Framework?
A front-end framework is a scaffold for building your front end. It usually includes some way to structure your files (for example, via components or a CSS preprocessor), make AJAX requests, style your details, and associate data with DOM elements.
CSS Frameworks, Libraries, and Preprocessors
Once you learn the basics of CSS, then you can start to work with different frameworks and libraries. These tools were created as a way to help speed up the development process.
Frameworks like Bootstrap and Tailwind CSS allow you to add the catalog of classes to your webpage. As a result, you end up with professional and mobile-friendly designs.
Here is a list of a few options:
CSS preprocessors like Sass and Less, allow you to add logic and functionality to your CSS. These tools make your CSS clean and easy to work with.
React
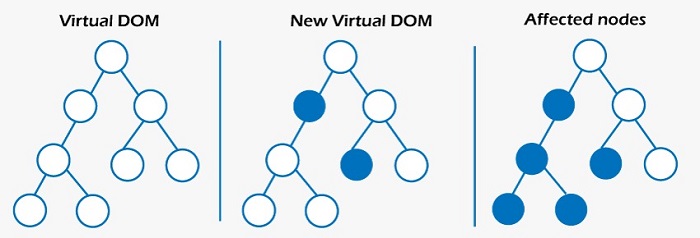
React is a javascript framework that uses virtual dom, which helps us to create a fast single-page application website. In case of any UI update, it does not re-render the dom but finds the node that has changes and updates it.

Installation
For Windows or Other O.S download from https://nodejs.org/en or in Debian-based Linux distro run the below command
sudo apt-get install nodeOpen the command prompt to check whether it is completely installed or not type the command
node -v npm -vCreate a new react project with create-react-app
npx create-react-app my-app(Alternative) With Vite
npm create vite@latest
Things to know about React
File Structure
Components

JSX

Router

Props


State
class-based

function-based react hook

Component Life Cycle

class-based

function-based react hook

React Hooks

Global State


Handling Events

No need to manually define an event listener.


Handling Forms

Map Data
const todos = [{id: 1 , text: 'hello'}, ...] const Example = () => { return ( <ul> { todos.map((todo) => <li key={todo.id}> {todo.text} </li> ) } </ul> )}const buttonCaptions = { close: "Close", submit: "Submit result", print: "print", } const Example = () => <div> { Object.entries(buttonCaptions) .map( ([key, value]) => <button key={key}>{value}</button> ) } </div>
Conditional Rendering


Production Bundling
CRA uses webpack to bundle the JS code, and vite uses esbuild, there are various else bundler like rollup and many more.
npm run build
CSS Styling
Styling involves creating various UI components, that are responsive and attractive.
Reference: https://www.usability.gov/how-to-and-tools/methods/user-interface-elements.html
Few UI Components :
Input Controls: checkboxes, radio buttons, dropdown lists, list boxes, buttons, toggles, text fields, date field
Navigational Components: breadcrumb, slider, search field, pagination, slider, tags, icons
Informational Components: tooltips, icons, progress bar, notifications, message boxes, modal windows
Containers: accordion
Popular Different UI Layouts and Components in CSS
Reference: https://phuoc.ng/collection/css-layout/
Why use Tailwind or Bootstrap? -> Easy reusability of UI components from other websites
References: